Chromebook に VS Code を入れる
Chromebook に Visual Studio Code を導入します。
参考にした URL は https://forest.watch.impress.co.jp/docs/serial/yajiuma/1286826.html
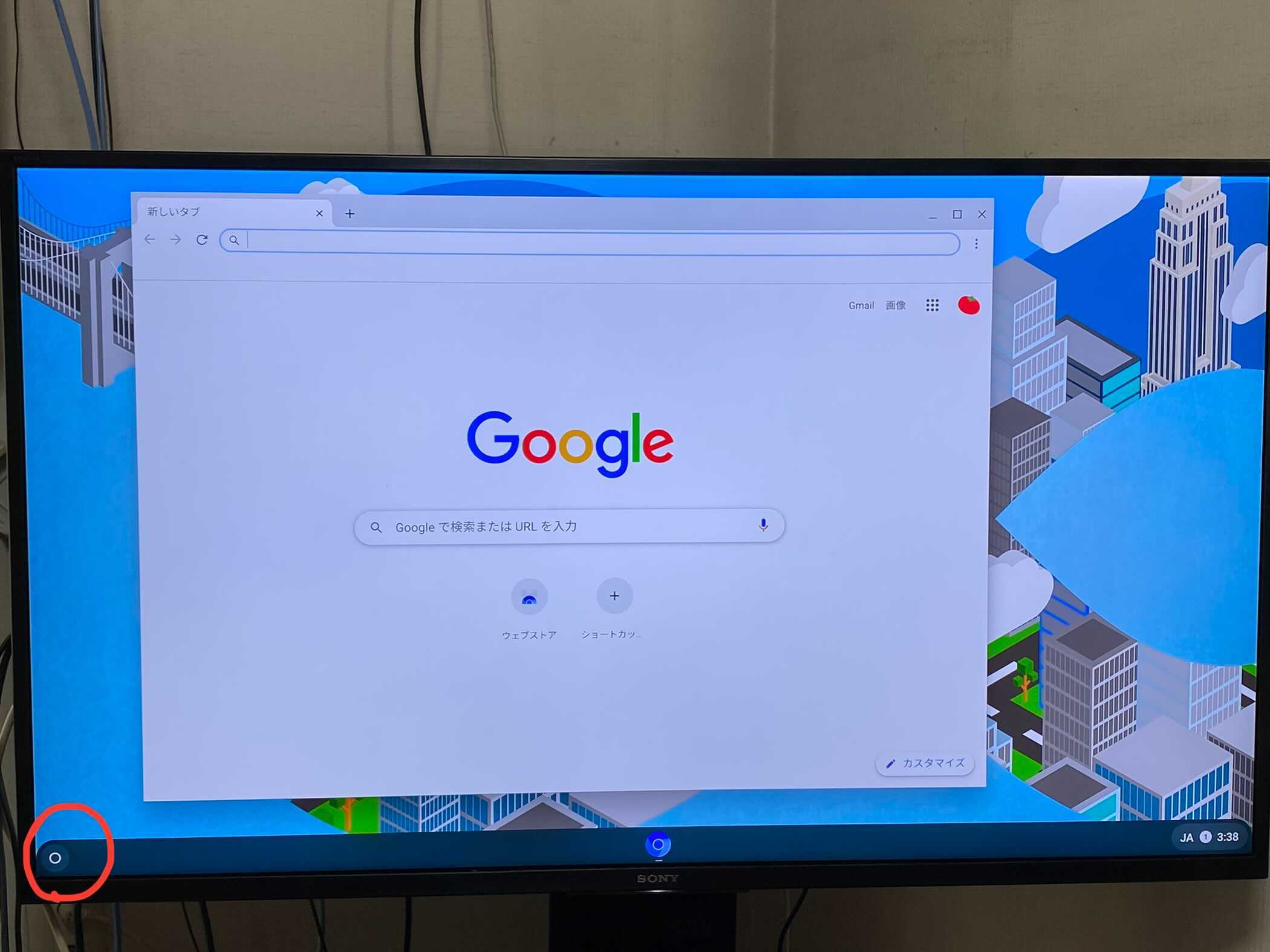
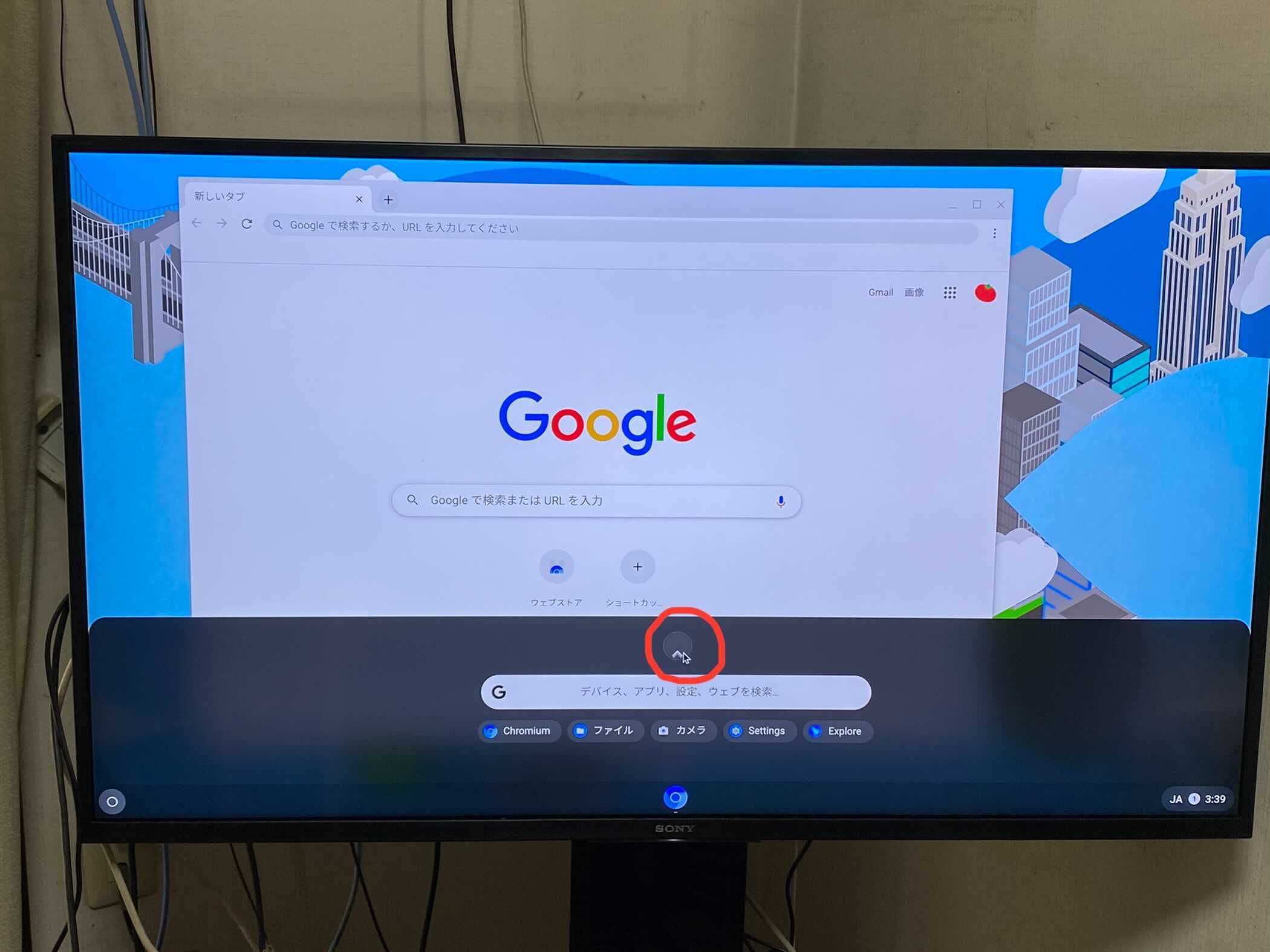
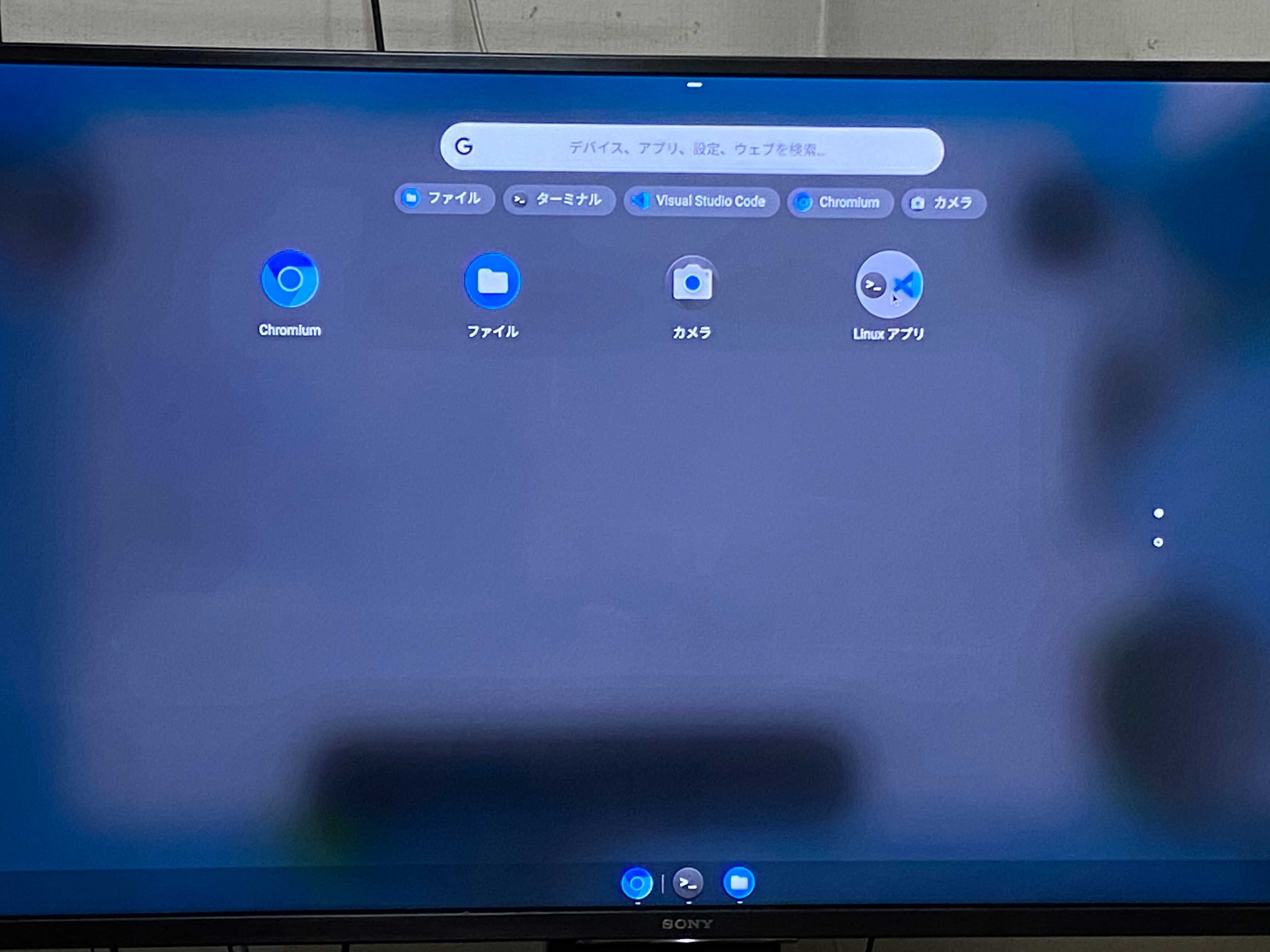
- 左下のボタン検索ボタンを押すとアプリ一覧が出るよ

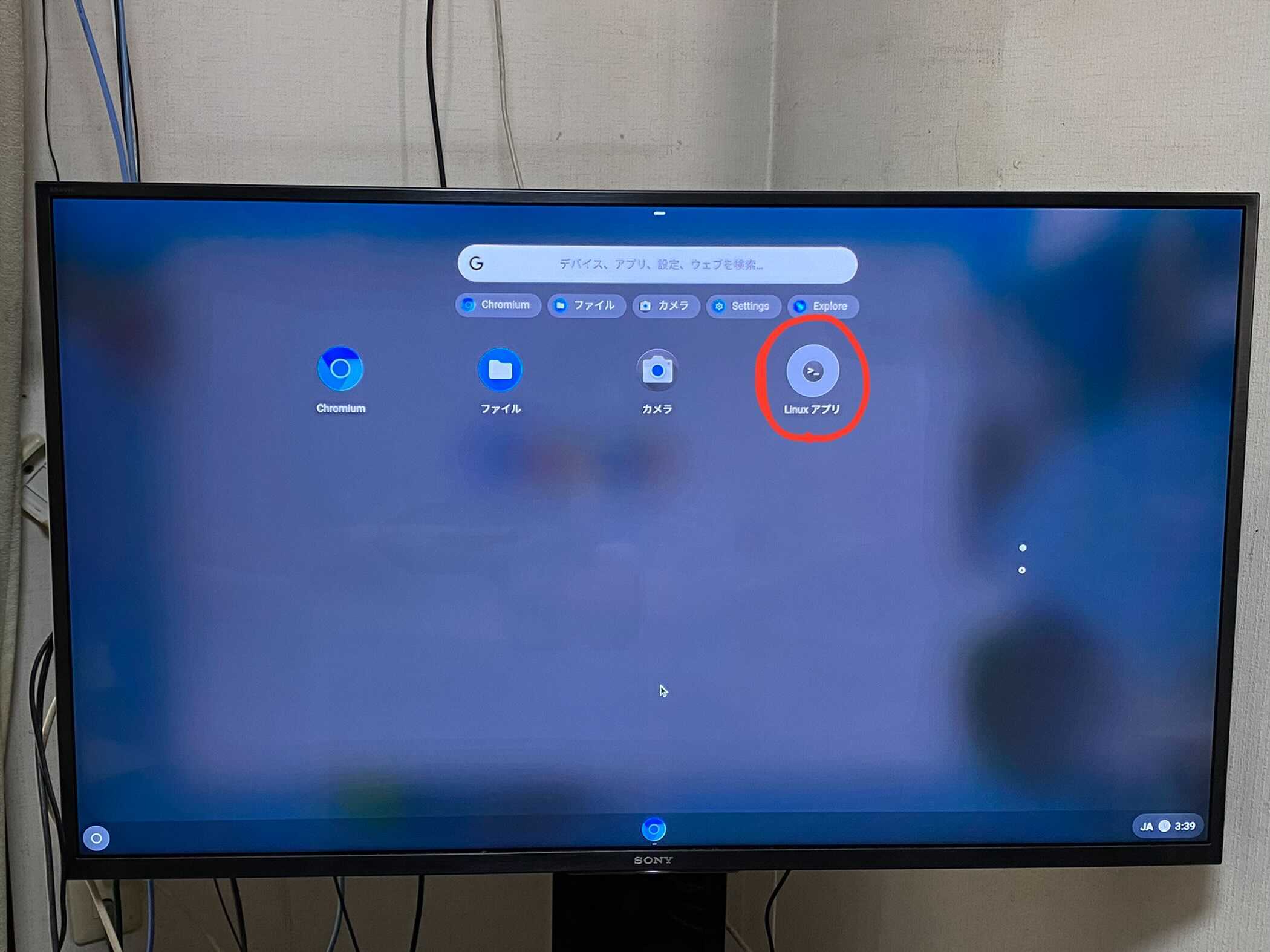
- アプリ一覧には Linux がないので、さらに真ん中の上に広がるボタンを押すよ

- ここでは一番左に Linux アプリがあるよ。これをダブル・クリック。

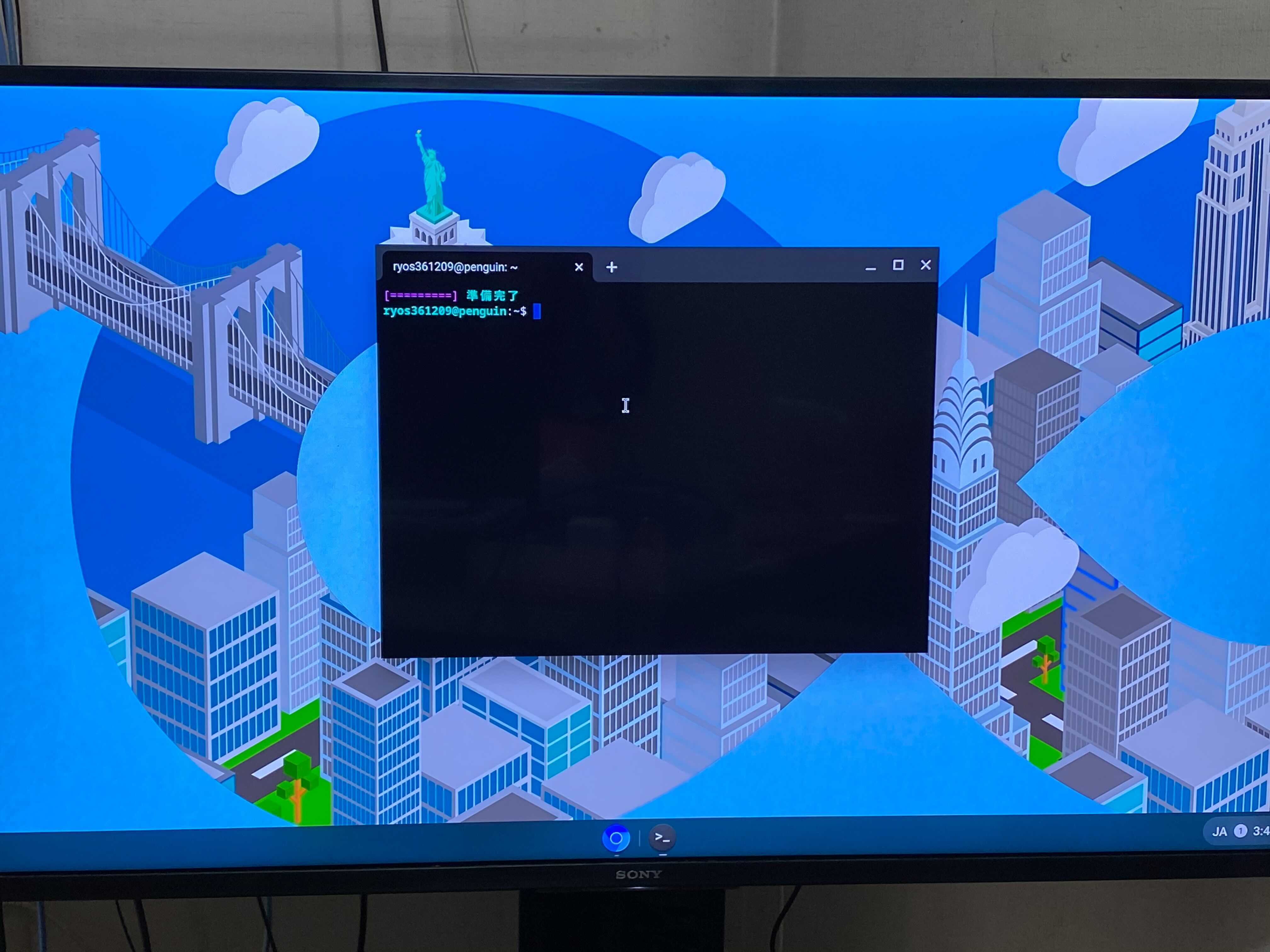
- するとターミナルが出てくるよ。 ここまでが一つのマイルストーン。
ここまでは Linux が動くことの確認だよ。このターミナルは今は使わないよ(閉じてしまってよい)

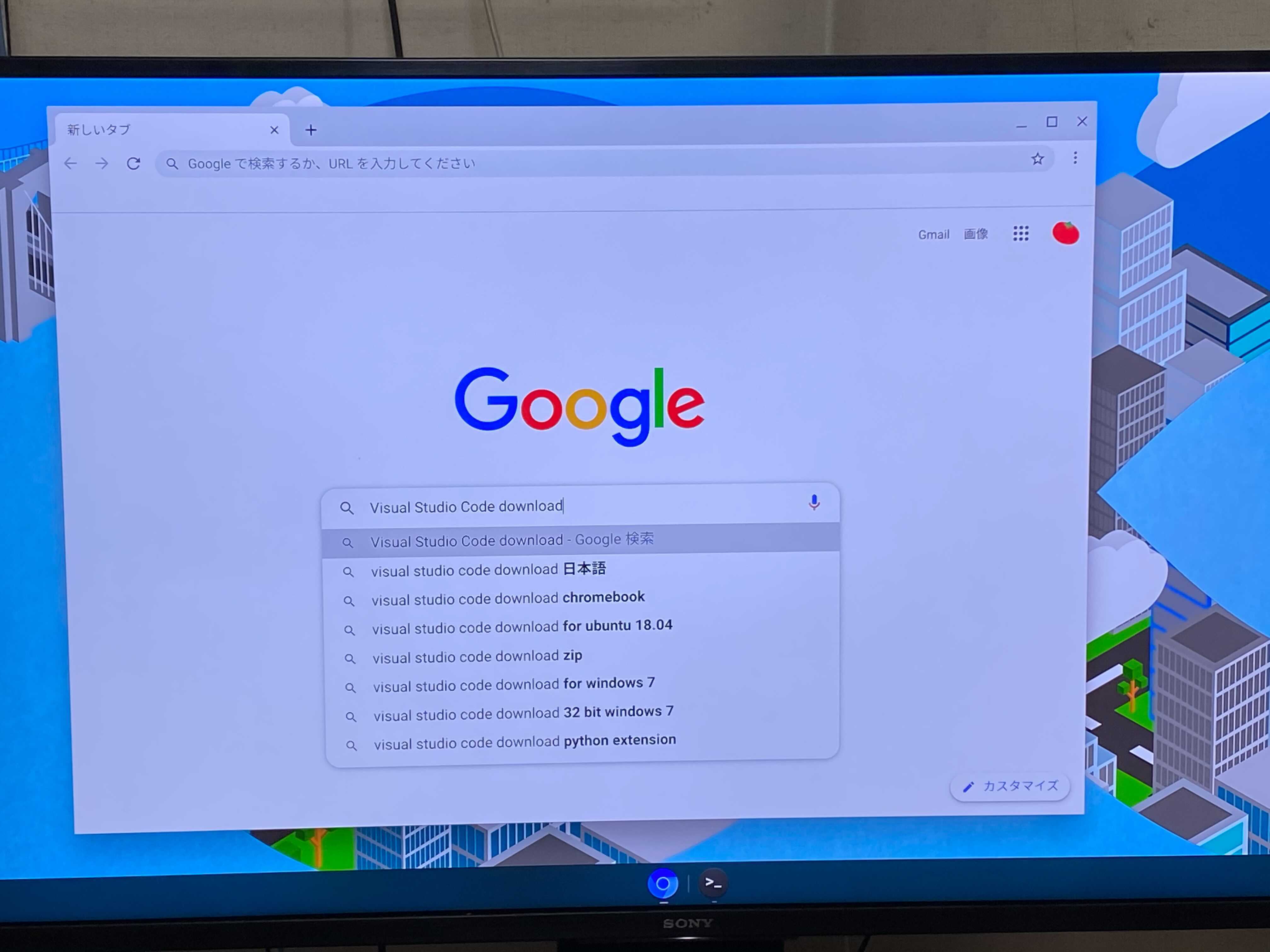
- キーワード “Visual Studio Code download” で google で検索して一番上にでてきた本家のウェブサイトを開く

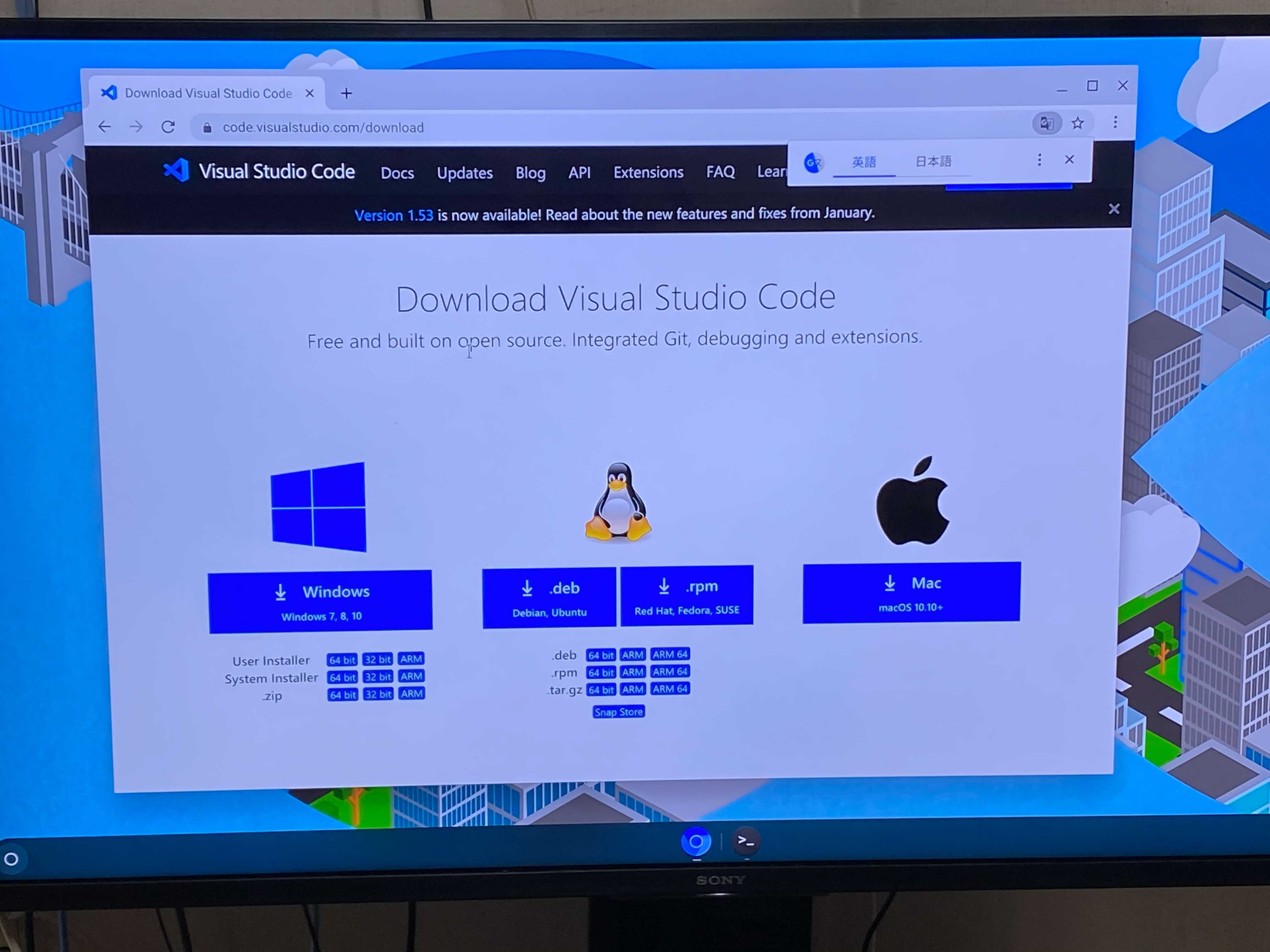
- 真ん中のペンギンの下の左の deb と書いてある青いボタンをクリック。
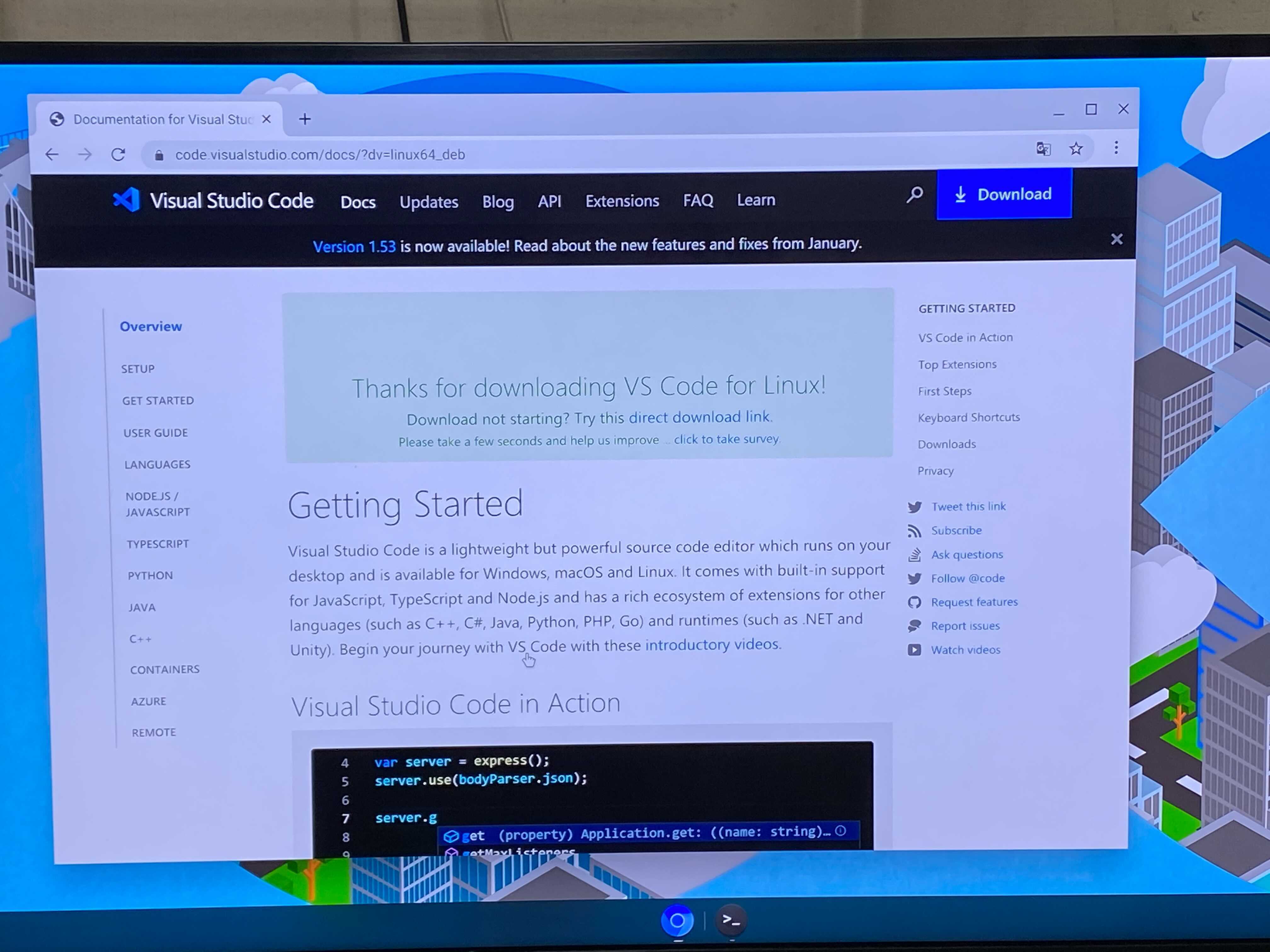
するとダウンドーロが始まるよ。


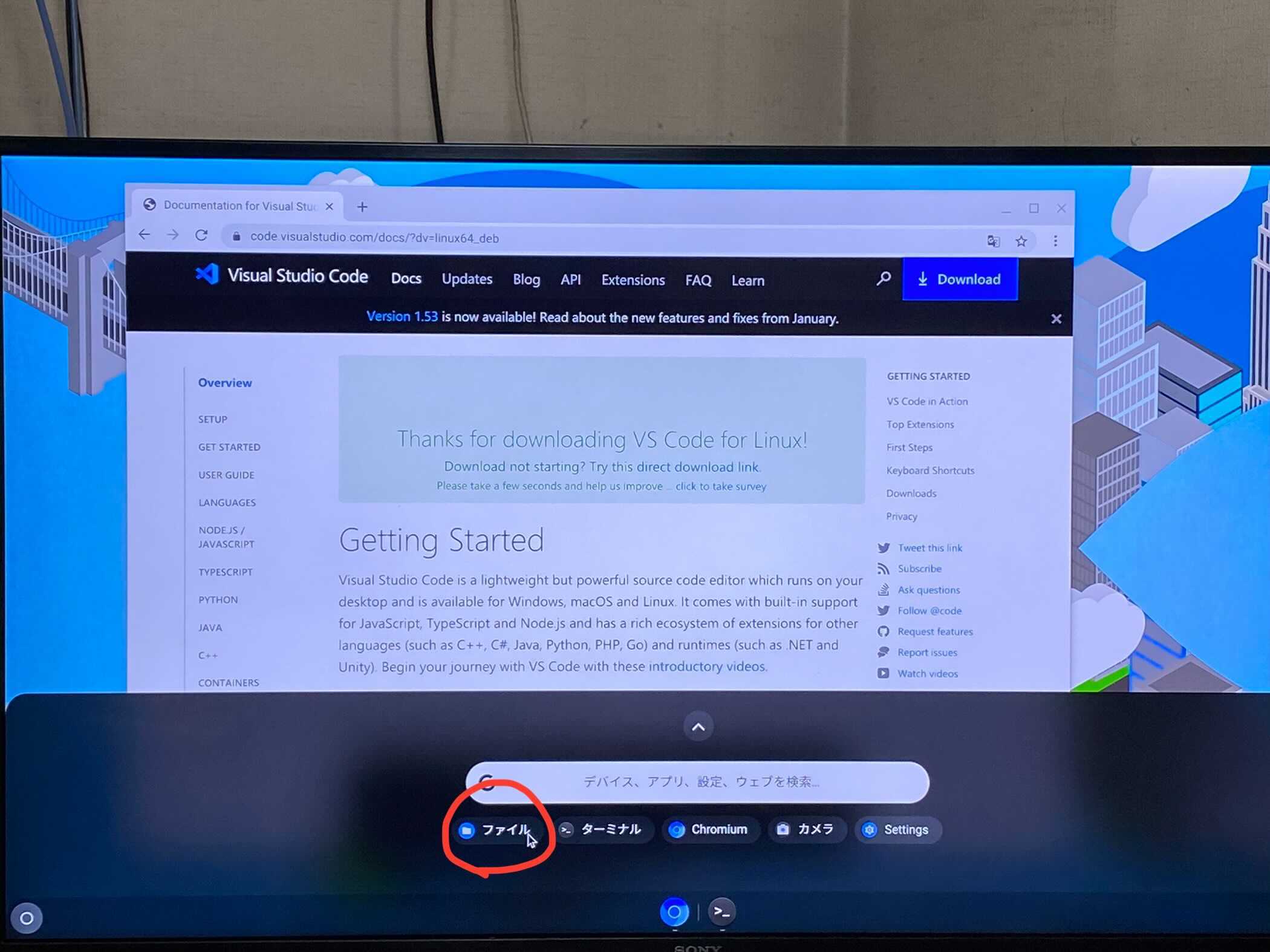
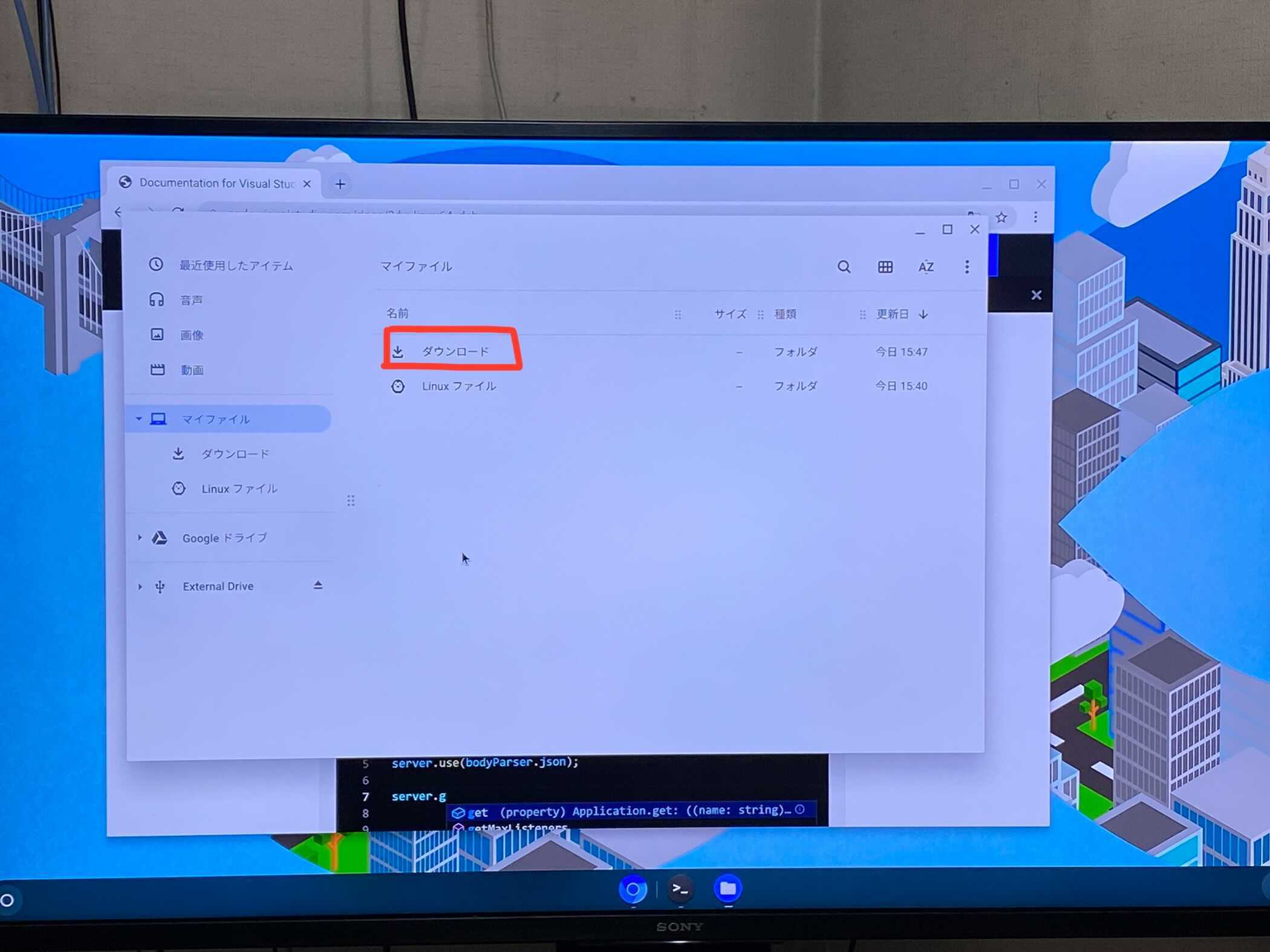
- ランチャーからファイルアプリを起動すると、マイファイルがひらき、ダウンロードという文字が見えるよ。
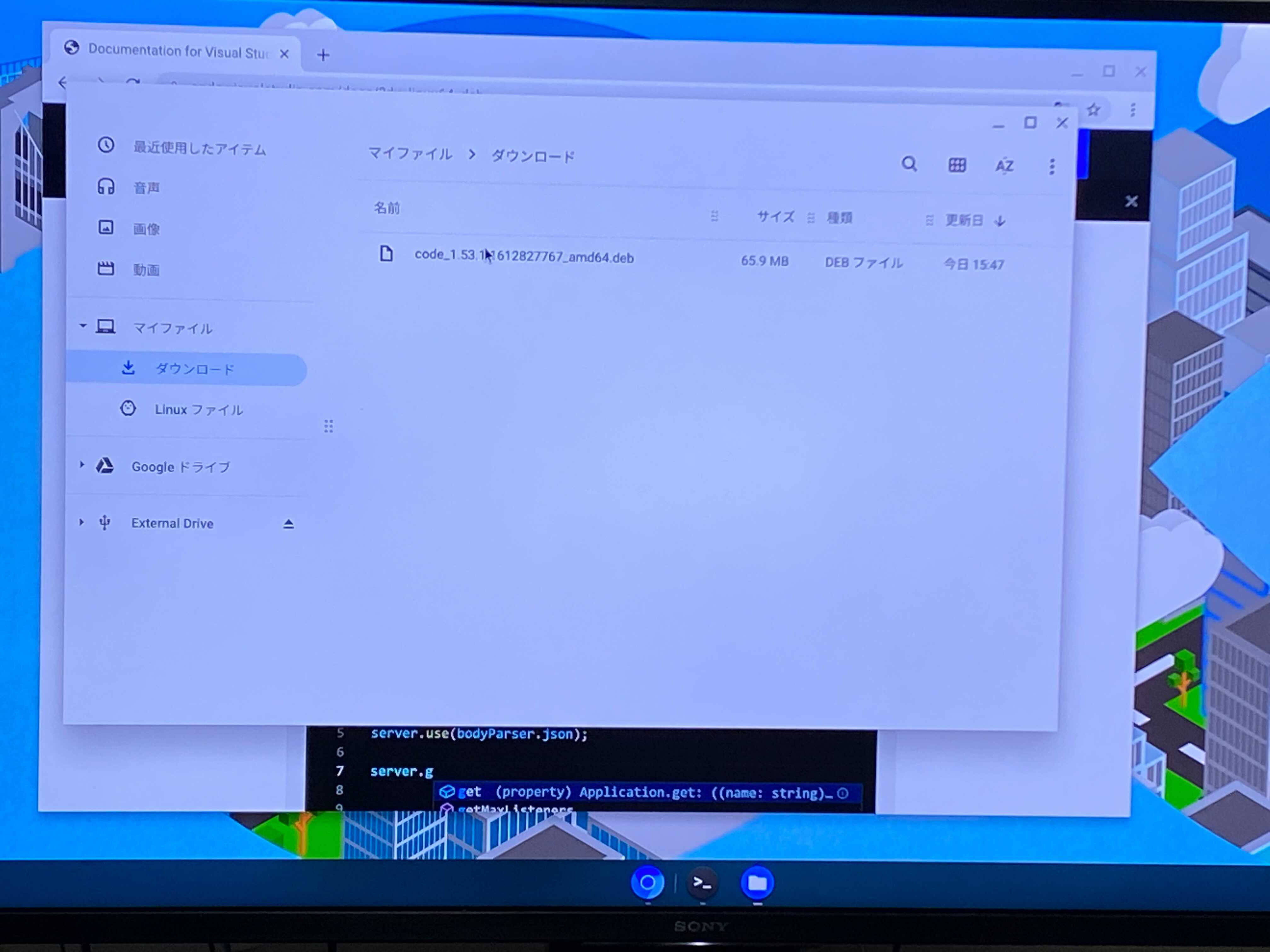
ダウンロードという文字をダブルクリックするとさっきの deb ファイルがあるんだ。



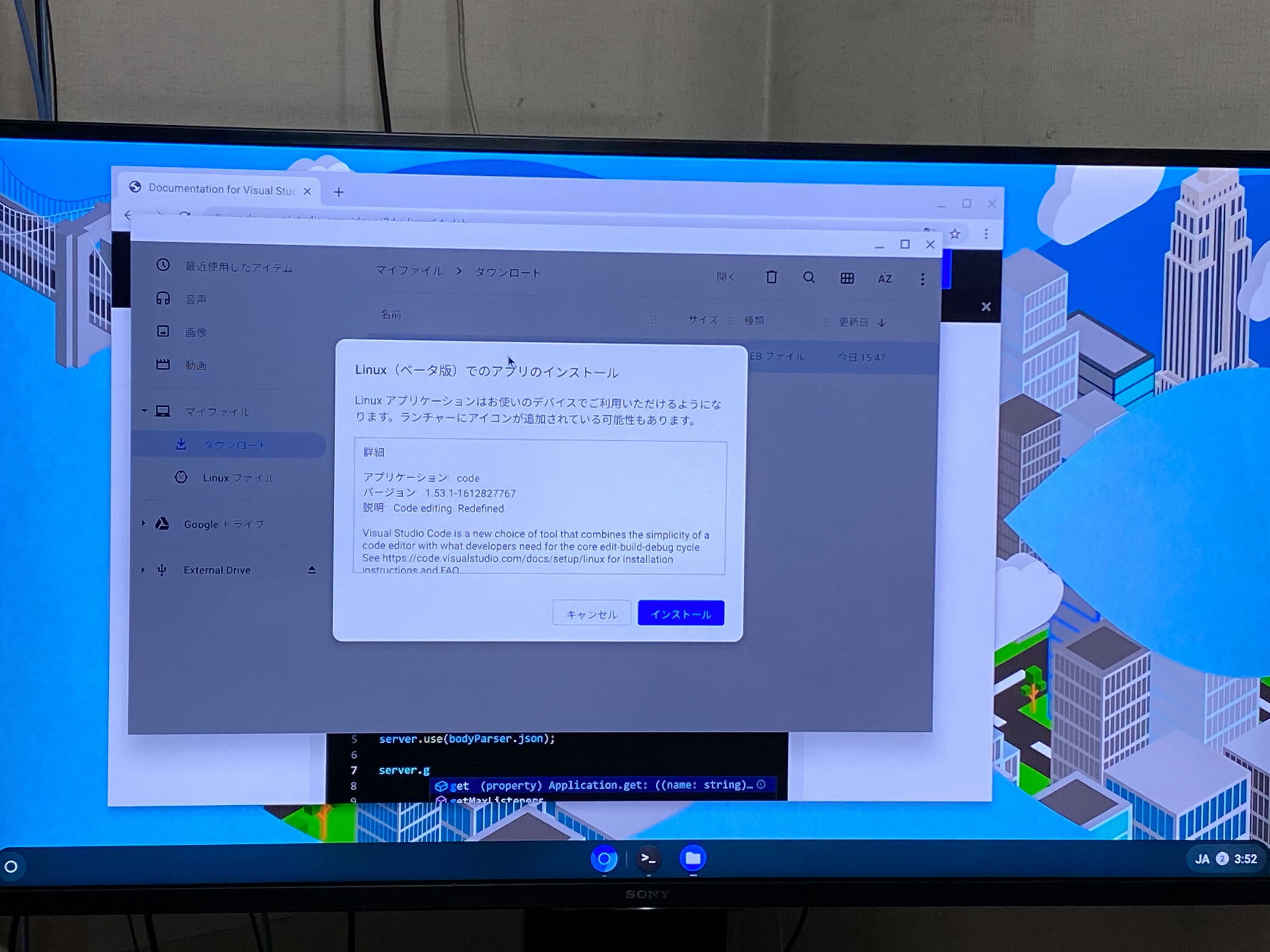
- deb ファイルをダブルクリックするとインストールを促すウィンドウが現れるので、インストールをクリック。

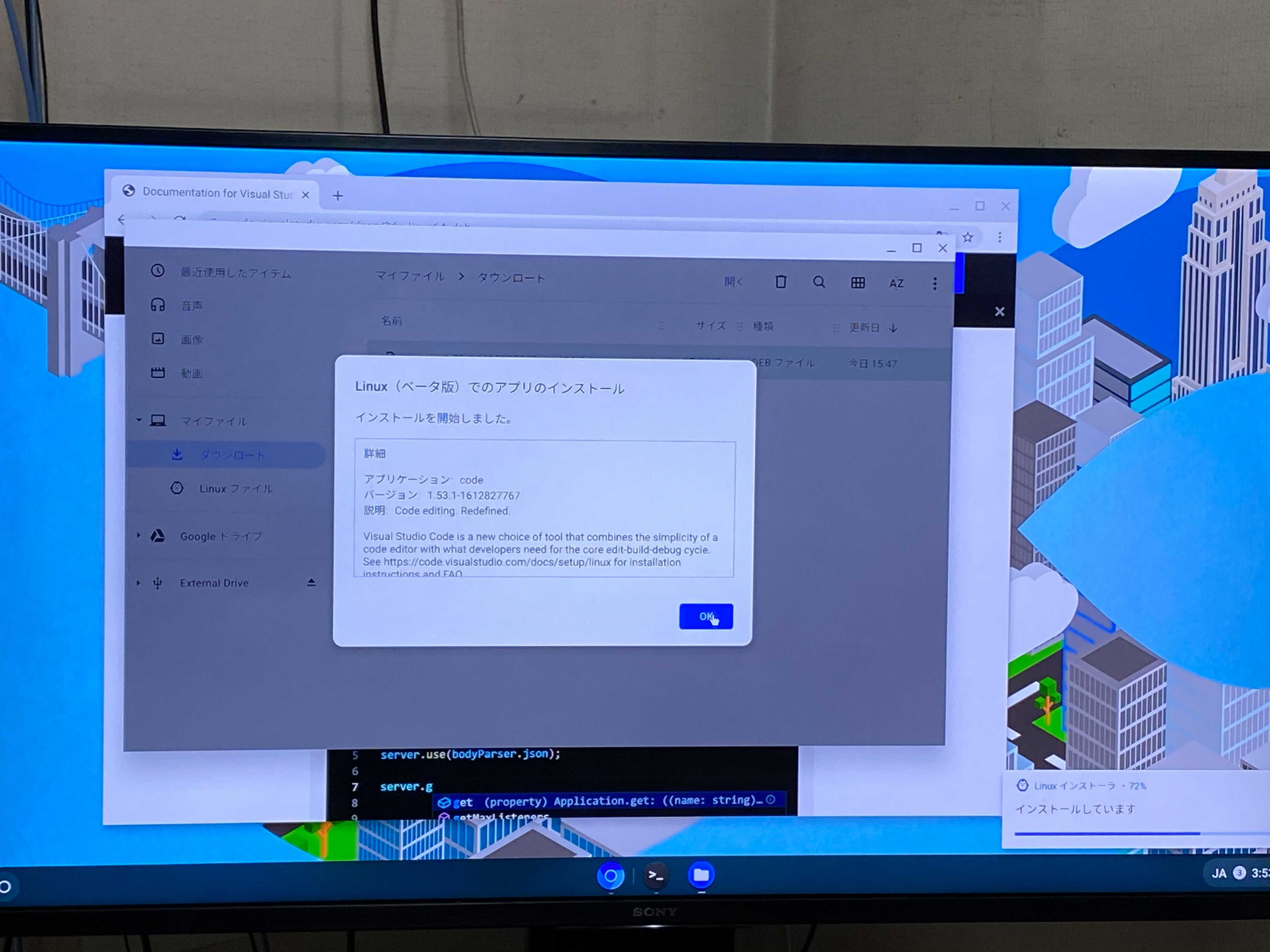
- 詳細が出るので OK をクリック。すると、インストールが開始されるよ。

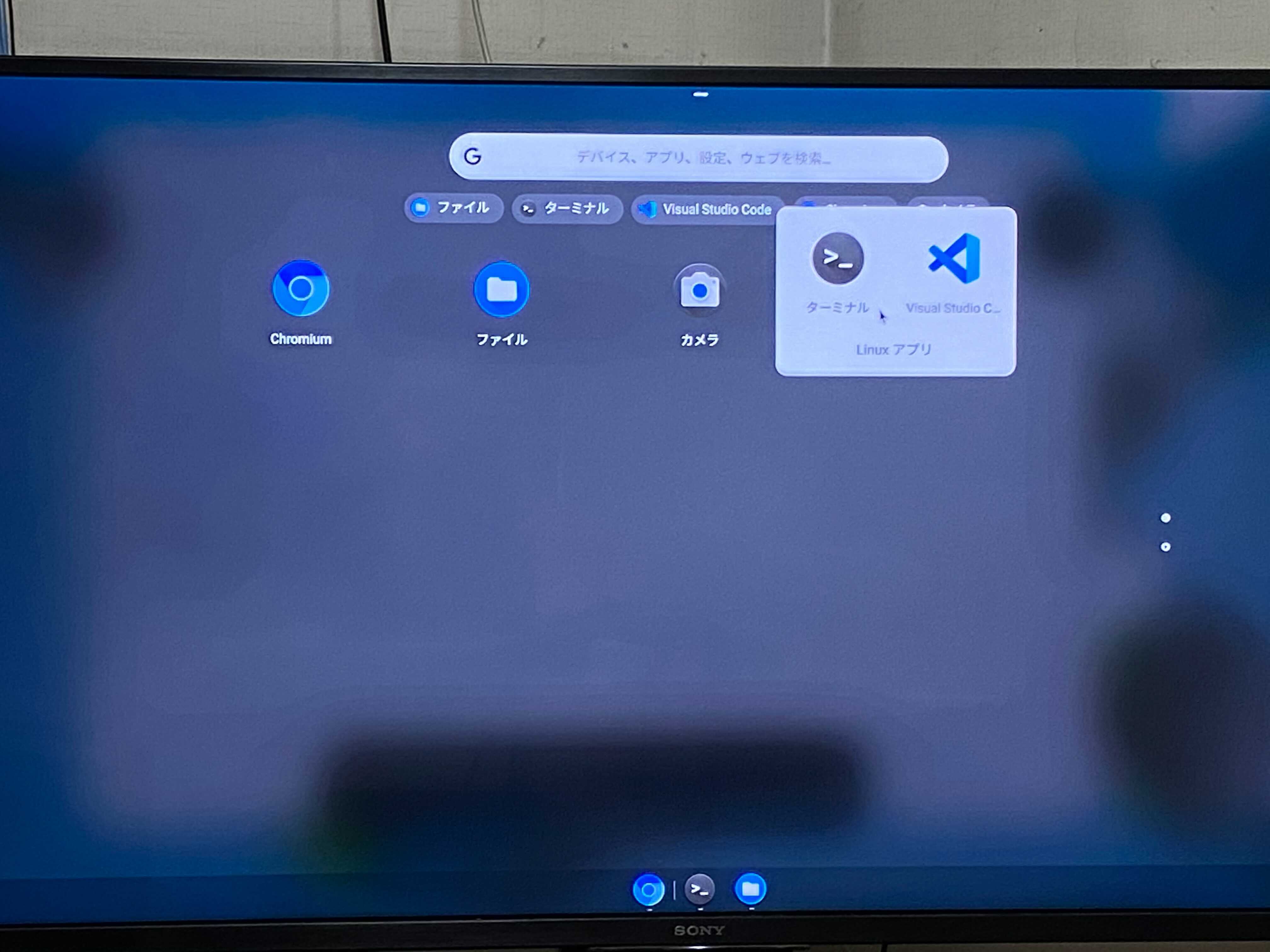
- インストール終了後、ラウンチャーを見ると Linux アプリのアイコンがちょっと変わっている。

- クリックするとターミナルと Visual Studio Code が出てくるので、
Visual Studio Code をクリック。

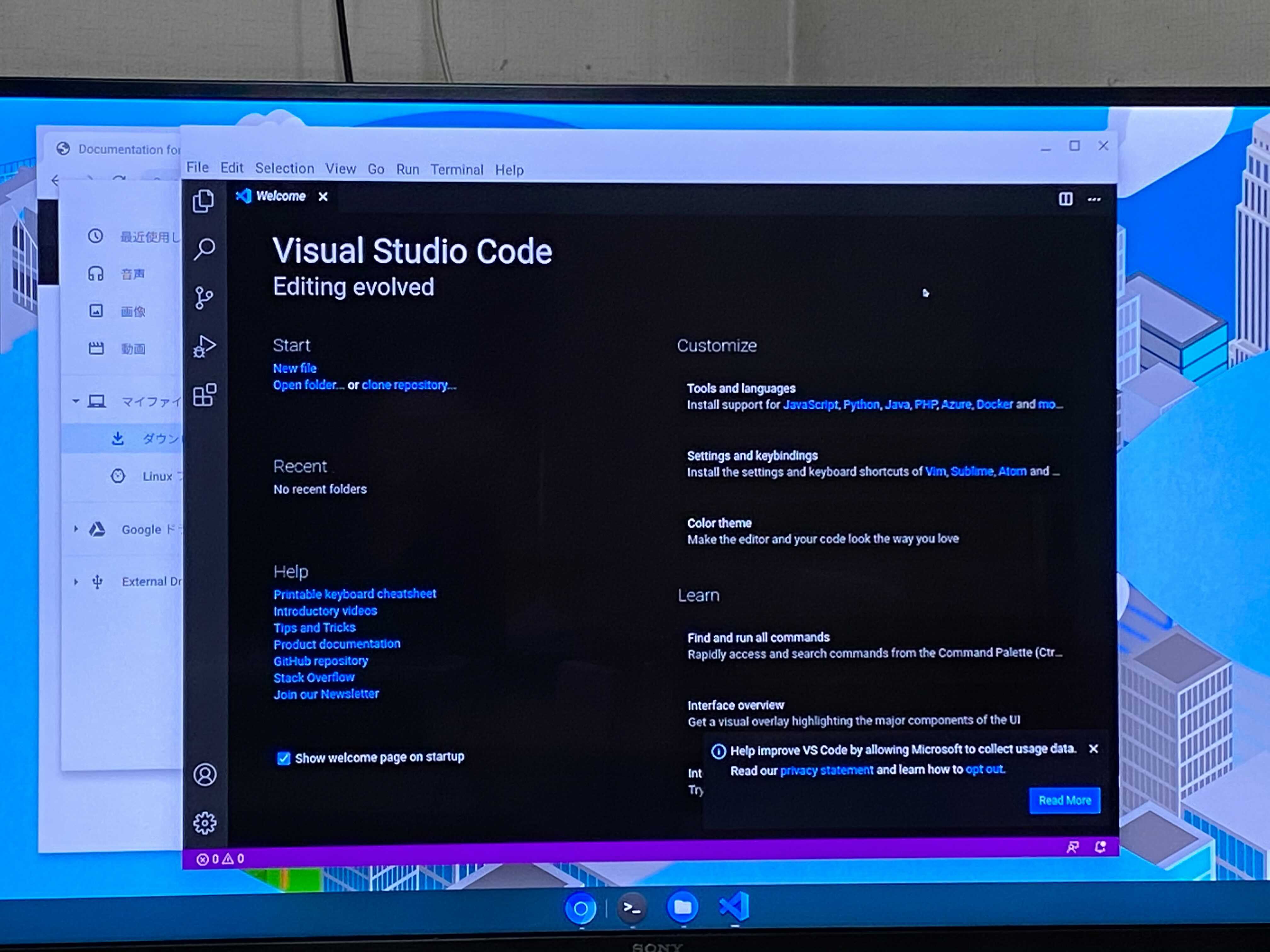
- しばらく、しばらくまつとエディターが立ち上がりました!!

きょうはここまで
なお、この状態だと日本語ができないそうです。